See image below for detailed instruction. For the purpose of this tutorial I am going to.

Create Charts With Dynamic Data In Angularjs Using Angular Chart Js And Web Api
Empty object scopepieChartObject.

. NodeJS Nodejs MEAN Stack. Var myApp angularmodule myChart chartjs. It provides enhanced HTML functionality data binding MVC pattern structure routing support and much more.
Follow the following steps and learn how to implement line chart in anuglar 1112 app using charts js. Finally the Angular Chart JS tutorial is over i hope you must have liked this comprehensive tutorial. In this Angular tutorial well discuss how to implement Chartjs library in an Angular 10987654 project to create graphical interactive charts from data information.
The only required dependencies are. It can be freely used changed and shared by anyone. AngularJS is a popular client-side framework for web applications.
MongoDB Expressjs AngularJS Nodejs MEAN Stack Tutorial. Following previous tutorial on developing a responsive website using Nodejs and Express Framework we In this Tutorial we will use Angular 4 Nodejs chartjs for building a real time server monitor that allows observing some OS parameters such as free. ControllerLineCtrl scope firebase function scope firebase scopelabels Referred Contacted Appointment booked Appointment complete.
After creating a database click the SQL and paste the below codes. Angular-chartjs - beautiful reactive responsive charts for AngularJS using Chartjs Angular Chart Getting started Dependencies This repository contains a set of native AngularJS directives for Chartjs. In this article we will go over some of the ways Highcharts can be used with AngularJS.
To develop this app we have used HTML CSS chatjs and AngularJS. Step 1 Create New Angular App Step 2 Install Charts JS Library Step 3 Add Code on AppModulets File Step 4 Add Code on View File Step 5 Add Code On line-chartComponent ts File Step 6 Start the Angular Line Chart App. Overall AngularJS is a framework to build large scale high-performance and easyto-maintain web applications.
The JSON Data Save the below JSON data in a file named samplejson. AngularJS requires at least 14x Chartjs requires Chartjs 2x. Itâs a library with properties and methods for creating charts.
You can also customize the charts. First were going to create our MySQL Database to fetch data from. Expressjs with Jade template Building REST API with Node and MongoDB Nginx reverse proxy to a node application server managed by PM2 Jade Bootstrap sample page with Mixins Real-time polls application I - Express Jade template and AngularJS modules.
June 27 2020 JsTutorials Team Angular This is another angular 6 tutorialThis tutorial help to integrate chartjs with angular 6 and create Pie ChartI will explore Chartjs implementation with Angular6. This tutorial is specially designed to help you learn AngularJS as quickly and efficiently as possible. I will create PIE chart demonstration from scratch using angular 6.
Audience This tutorial is designed for software professionals who want to learn the basics of AngularJS and its programming concepts in simple and easy steps. We will create empty json object for Pie chart. Directives expressions filters modules and controllers.
It heralds that you can easily create Line Bubble Pie Bar Doughnut and Radar charts in angular. Next you can either download chartjs library or use the Chartjs CDN in your application. Please do check the documentation of Chartsjs and ng2-charts.
Angular JS is an open source JavaScript framework by Google to build web applications. Then you will learn everything else you need to know about AngularJS. Save the file in the root directory of your application.
There is a wide variety of charts that can be used to represent data in the form of Line Bar Doughnut Radar Pie Bubble Scatter charts etc. Ajax android android-fragments android-layout android-recyclerview android-studio angular angularjs arrays c css database discordjs django dom dom-events ecmascript-6 express firebase firebase-realtime-database function google-cloud-firestore html java javascript jquery json kotlin laravel mongodb mysql nodejs object pandas php python react. AngularmodulemyAppchart ngRoute firebase chartjs configrouteProvider function routeProvider routeProviderwhenchart templateUrl.
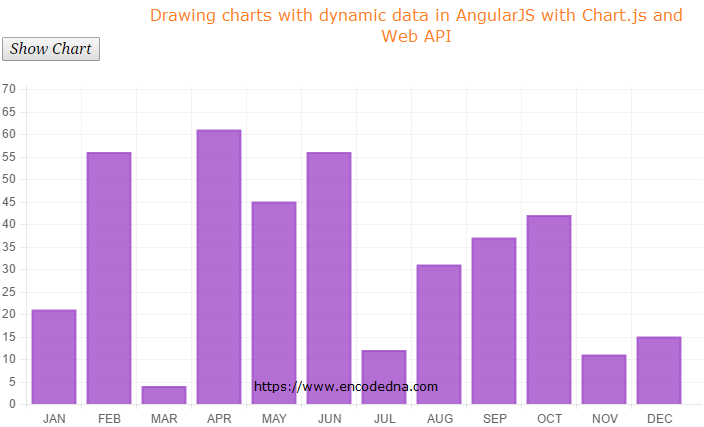
To add a chart in your application you need to add a canvas element with chart class and a class depended on chart type you want to add. Im able to render the chart however Im not able to find a way to show the value of each bar on top of it. The function has http to request data from the Web API.
Inside the controller I have a function requestData which Iâll call using the button click. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Using Angularjs with Highcharts.
Covering popular subjects like HTML CSS JavaScript Python. First you will learn the basics of AngularJS. In this tutorial well be having a look at how you can effectively implement highchartsjs into your angularjs applications.
In its simplest form Highcharts can be loaded. First Iâll add the chartjs dependency to my module. We will create HTML div element that will have Pie chartI will add google chart Pie directive into this div.
This entry explains how to use Chartjs in AngularJS. Now I want to display the prices amount in the array in a line chart. The solutions I found were for Angular apps and not for AngularJs apps.
The chartjs is most popular charting library. The answer is simple and use Angular Chart. Javascript html angularjs d3js charts I have a webpage with a table made with ng-repeat.
In this tutorial I will describe the step by step process of creating your first chart in AngularJS. AngularJS tutorial provides basic and advanced concepts of AngularJS. It describes the components of AngularJS with suitable examples.
Well be following a component based architecture and enforcing things like one-way data-binding as is suggested in Todd Mottos AngularJS Style Guide. Click databases create a database and name it as angular. If you already follow a component based architecture then it should should be very easy.
How to develop a simple ToDo app using AngularJS and Nodejs. Chartjs First download angular-chartjs on your machine. Events DOM Forms Input Validation Http and more.
Our AngularJS tutorial is designed for beginners and professionals. Im making a bar chart using Chartjs in my AngularJS application. AngularJS - Chart Application We are providing an example of Chart app.

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

Create Animated Charts In Angularjs Using Data From External Json File And Angular Chart Js

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

How To Create A Bar Chart In Angular 4 Using Chart Js And Ng2 Charts

Step By Step Way To Use Chart Js With Angularjs Codeproject

Build A Data Visualization Using Angular And Chart Js


0 komentar
Posting Komentar